今天在ubuntu18.04下自己安装与配置了下Nginx,现将安装与配置过程记录下来。
安装Nginx
Nginx可以使用apt来直接安装,安装前最好是能更新下:
1 | sudo apt update |
执行以上操作以后,apt会安装Nginx以及所需的依赖到服务器上!
调整防火墙
在测试Nginx前,需要调整下访问服务器的防火墙。一旦安装好,Nginx就通过ufw将其注册为服务,以便能直接允许Nginx来访问。
通过ufw来列出应用配置:
1 | sudo ufw app list |
可得到类似如下的结果:
1 | 可用应用程序: |
如上所见,Nginx有如下3个可用配置:
Nginx Full:这个配置打开端口80以及443
Nginx HTTP:这个配置仅打开端口80
Nginx HTTPS:这个配置仅打开端口443
由于暂时不配置SSL,所以只考虑端口80,故输入如下:
1
sudo ufw allow 'Nginx HTTP'
好,我们检验下,输入:
1
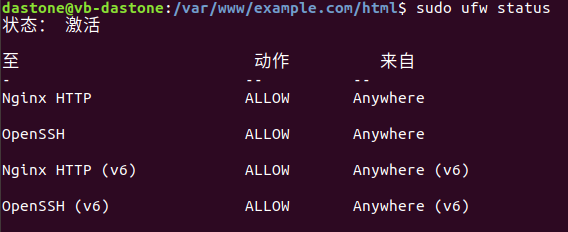
sudo ufw status
注意,如果没有任何输出,那就是没有开防火墙,输入sudo ufw enable打开防火墙,然后在看下状态,如下结果:

测试Web服务器
安装玩Nginx后,Ubuntu18.04就启动了服务。可通过如下命令检测:
1
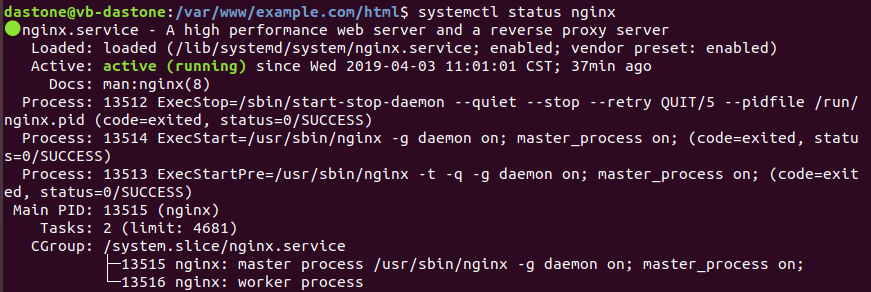
systemctl status ngix

通过上图可看出,服务已经正常启动了。可通过http://localhost来测试。如能看到Nginx缺省页面,则表明服务运行正确!
管理Nginx服务
通过systemctl来管理Nginx服务,如下:
1
2
3
4
5
6sudo systemctl stop nginx #停止服务
sudo systemctl start nginx #启动服务
sudo systemctl restart nginx #重启服务
sudo systemctl reload nginx #重载服务,一般配置修改后可执行该命令
sudo systemctl disable nginx #禁止开机启动后就启动服务,缺省是开机就启动Nginx服务
sudo systemctl enable nginx #开机启动Nginx服务配置
1
sudo mkdir -p /var/www/example.com/html
使用-p参数以便建立目录时能自动创建未建立的目录。
然后,修改这个目录的所有者,使用$USER环境变量。
1
sudo chown -R $USER:$USER /var/www/example.com/html
然后,在修改这个目录的权限:
1
sudo chmod -R 755 /var/www/example.com
然后,新建一个测试HTML文件index.html在/var/www/example.com/html下。
1
vim /var/www/example.com/html/index.html
内容如下:
1
2
3
4
5
6
7
8<html>
<head>
<title>Welcome to Example.com!</title>
</head>
<body>
<h1>Success! The example.com server block is working!</h1>
</body>
</html>然后,在/etc/nginx/sites-available中创建文件example.com。
1
sudo vim /etc/nginx/sites-available/example.com
内容如下:
1
2
3
4
5
6
7
8
9
10
11
12
13server{
listen 80;
listen [::]:80;
root /var/www/example.com/html;
index index.html index.htm index.nginx-debian.html;
server_name example.com www.example.com;
location / {
try_files $uri $uri/ =404;
}
}然后,建立一个链接到sites-enabled目录,如下:
1
sudo ln -s /etc/nginx/sites-available/example.com /etc/nginx/sites-enabled/
最后,测试下:
1
sudo nginx -t
如果有必要的话,请重启服务:sudo systemctl restart nginx
本文参考及翻译自https://www.digitalocean.com/community/tutorials/how-to-install-nginx-on-ubuntu-18-04

