安装
本文档使用npm来安装,如要使用yarn等工具则自行百度;
要使用vuepress-theme-reco的主题,则先安装主题,最好是全局安装。
1 | npm install @vuepress-reco/theme-cli -g |
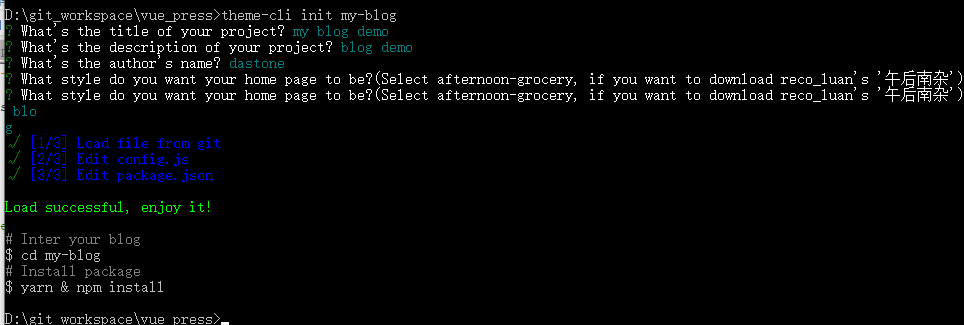
安装完后就可以使用theme-cli了,如下图:

可选的主题的类型有:blog,doc,afternoon-grocery
按文档不同的主题类型则主页会不一样!
但经过我测试,无论是哪种,在目录.vuepress的config.js中的type都是blog。不过afternoon-grocery会将主题作者’午后南杂‘的示例文档下过来。而doc会有一个示例,你输入的title,description,author都没用!只有使用blog才可应用输入的title,description,author等信息。总结下,还是使用缺省的blog来建立博客文档吧。
根据上面提示进入到目录来操作;进入到目录后会发现生成了package.json文件,可看看生成package.json文件。
1 | { |
运行下面命令来安装需要的组件。
1 | npm install |
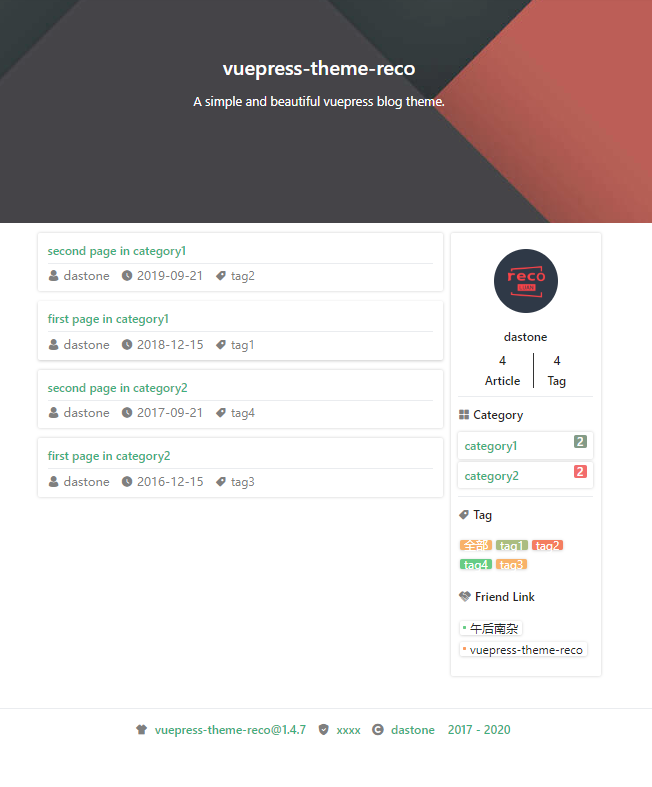
安装后就可以运行了。如按blog来建立的博客,则缺省界面如下:

然后就是自己调整符合自己的博客了。后续再慢慢补充吧。

